
uOttawa ESS Website
The Engineering Students' Society of the University of Ottawa (ESS) is an organization run by students and for students. ESS' goal is to improve the Engineering Student Experience at uOttawa by providing resources and services to facilitate the lives of Engineering students. They also plan events where students get to network with professionals in the industry. as well as their peers from other Engineering schools in Canada. They advertise more of their work and core values on their website.
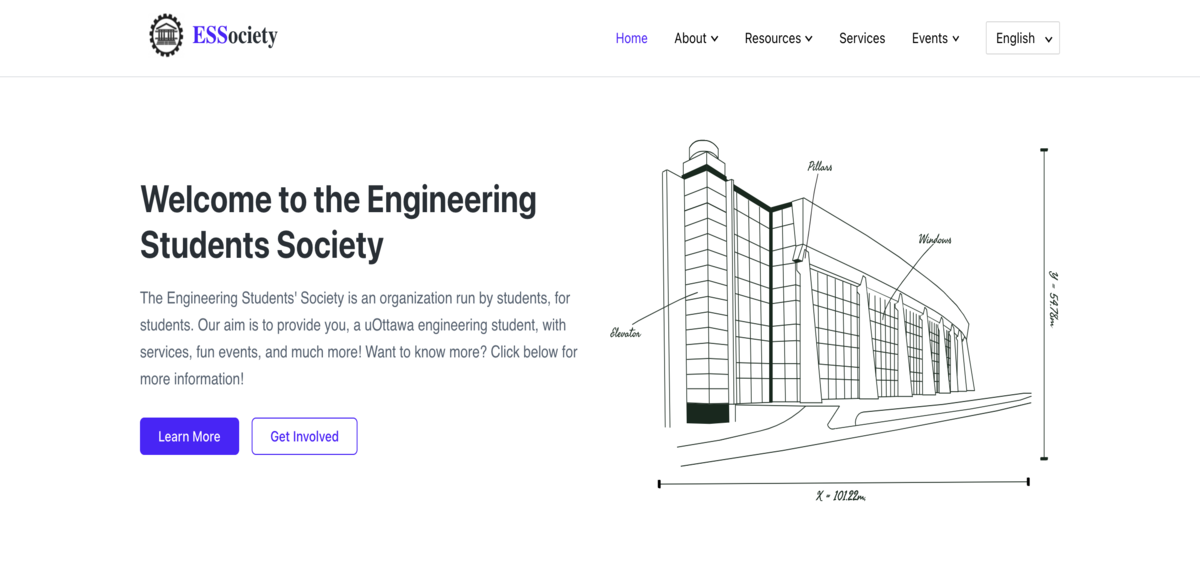
For the last couple of years, ESS had been maintaining their website using Wordpress. While it is a great content management system, it didn't give them enough flexibility to experiment with the design to make it look more modern. Software for Love reached out to the student organization with a proposal to revamp their website using modern frameworks. The goal was to create a maintainable product that meets the current Web UI standards. There were two core requirements to the project:
- The website had to be bilingual
- The website had to be easily editable by our client.
To take on this project, SFL assembled a team of six developers (Adhish Maheswaran, Cem Gurel, Hamzah Abouseta, Harshit Manchanda, Sultan Oloyede, Yash Contractor), four designers (Ben Flynn, Fatimah Vakily, Hamas Qureshi and Sakeena Adinoyi) and a project manager (Loic Kandikandi) to create a product that meets the Engineering Students' Society's requirements as well as modern UI standards.
The first phase of the project consisted of creating design wireframes. Designers met on a weekly basis with the project manager to discuss concept ideas for the website. Each designer came up with an individual concept made with Figma. The concepts were presented to our client during our biweekly meeting for feedback. The designers then combined the positives from each design feedback to create a group design concept. It was iterated multiple times to account for new feedback from our client until they were satisfied with the prototype.
The following phase of the project was the development. Developers built the website using the Gatsby framework and the industry standard React UI component library Ant Design. Each developer was initially tasked with developing a reusable UI component. The plan was to build reusable layout components first and then assemble them to build full pages. They met with the project manager twice a week to share their progress and issues they were facing going forward. The website was deployed on a private test domain as it was being built in order for the client to preview the developers' progress on the UI. With a remarkable will and dynamism, the developers succeeded in building a 20-page website, adapted to French and English-speaking readers, within the deadline. During the project handoff meeting, alongside the codebase was submitted a detailed documentation written by the project manager highlighting the website architecture and instructions on how to make changes if needed.
Check out the project: ESS Website
SFL is proud to add another completed project to its catalog. Not only did our partnership with ESS provide them with a brand new redesign of their website, but it also gave us the ability to donate $2450 to Actua Canada. Actua is a national charity that strives to engage youth ages 6-26 in accessible STEM experiences to develop critical employability and confidence skills. To learn more about the charity, visit https://www.actua.ca/en/about/.